





搭建门槛高,不懂技术无从开始?
成本不透明,收取佣金、插件费层层叠加收费?
怎么样支持私域流量闭环,增强用户复购?
不想用SAAS系统,数据无法独立自主和独立部署?
无法利润空间与成本控制,市场推广不够灵活性?
数据控制与精准营销?
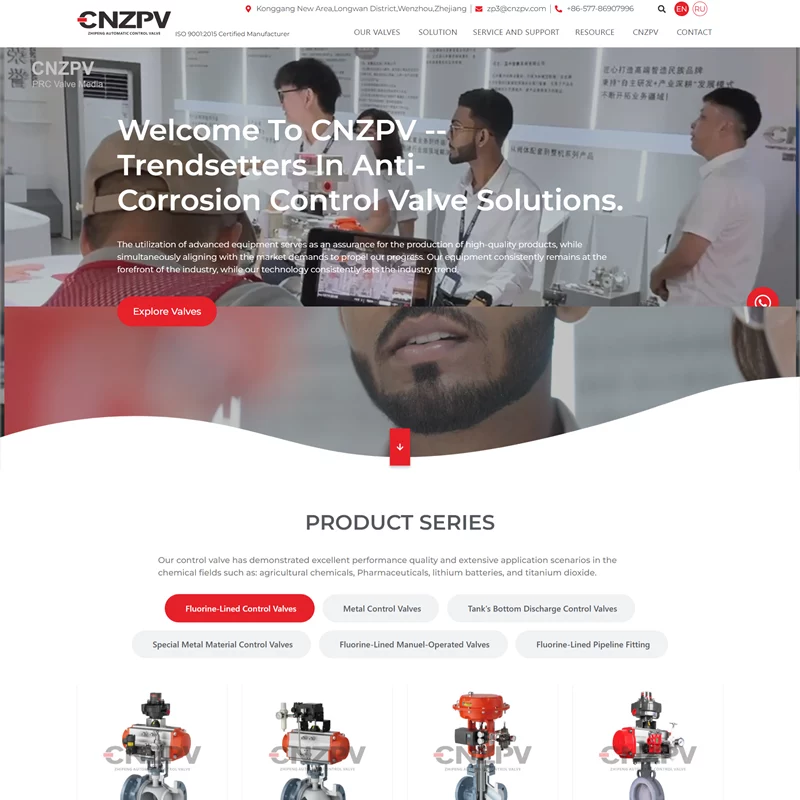
定制性强,网站每个页面定制设计.
有利于GOOGLE优化与深度网络营销.
数据独立自主,功能方便定制与拓展.
服务器独立,网站源代码可迁移.
网站UI设计普通,网页基本是雷同.
不利于搜索引擎优化,数字营销受限.
功能受限,无法做个性化定制.
多租户模式.如果不续费,网站不归属甲方.


VMV拥有37名经验丰富的工程师,并持续加强优秀人才的引进,支持客户问题在24小时内得到解决,确保售前、售中、售后安心无忧。


浙江志鹏阀门有限公司成立于2013年,总部位于温州空港新区。目前,志鹏阀门拥有温州、重庆两大生产基地,在全国设有15个区域销售网点。公司已成为化工领域控制阀专业化的高科技制造企业。我们的核心竞争力是:阀门产品的多元化、差异化、迭代创新。 competitiveness is: Diversification & Differentiation & Iterative Innovation of valve products.